Objectives
Introduction to Editing and viewing a html page
Setup
Make sure you download and install Sublime Text 3 from
Select the appropriate download for your laptop (OS, Windows, Linux)

Tips and Hints
When working on windows - an important setting in the File Explorer tool is to always reveal the file name extensions of files when browsing the file system.
File Explorer Configuration
Open File Explorer now on Windows - locate and show the ribbon (the panel with buttons along the top)

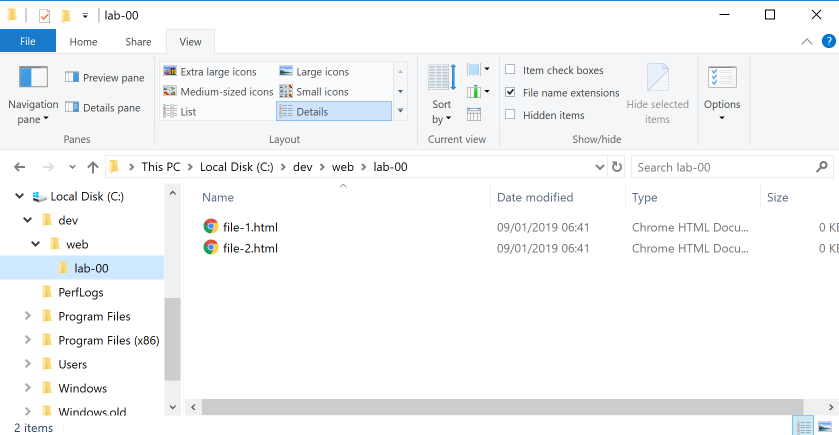
Then, select the file name extensions item, and notice the subtle change on the way file1 and file2 are represented.

Creating Folders
With this setting in place, now create the following folder structure on your workstation:

That is, we have created
- a folder called
devon the C: drive, - a folder
webinside that - another folder
lab-00inweb.
You should be able to do all of this from within file File Explore itself.
Creating Files
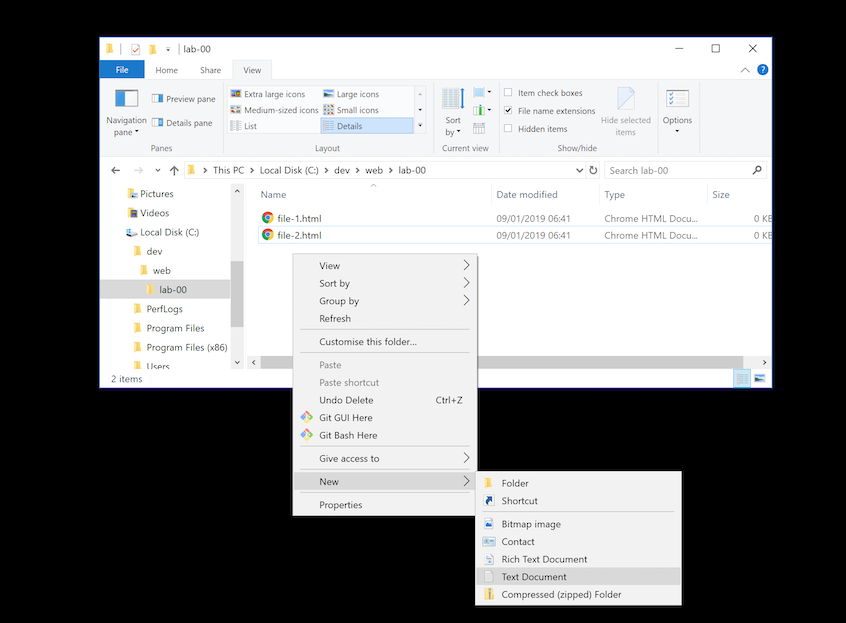
Create some empty files in lab-00 - called file-1.html and file-2.html
One way of doing this is to create the files from inside the file explorer windows via a right mouse click:

In the above, notice that we are selecting "Text Document" as the file type. Also notice that we rename the files we create to 'file-1.html' and 'file-2.html' form the default name windows suggests.
See if you can replicate the above precisely.
Editing in Sublime
With this folder structure created, we an open Sublime

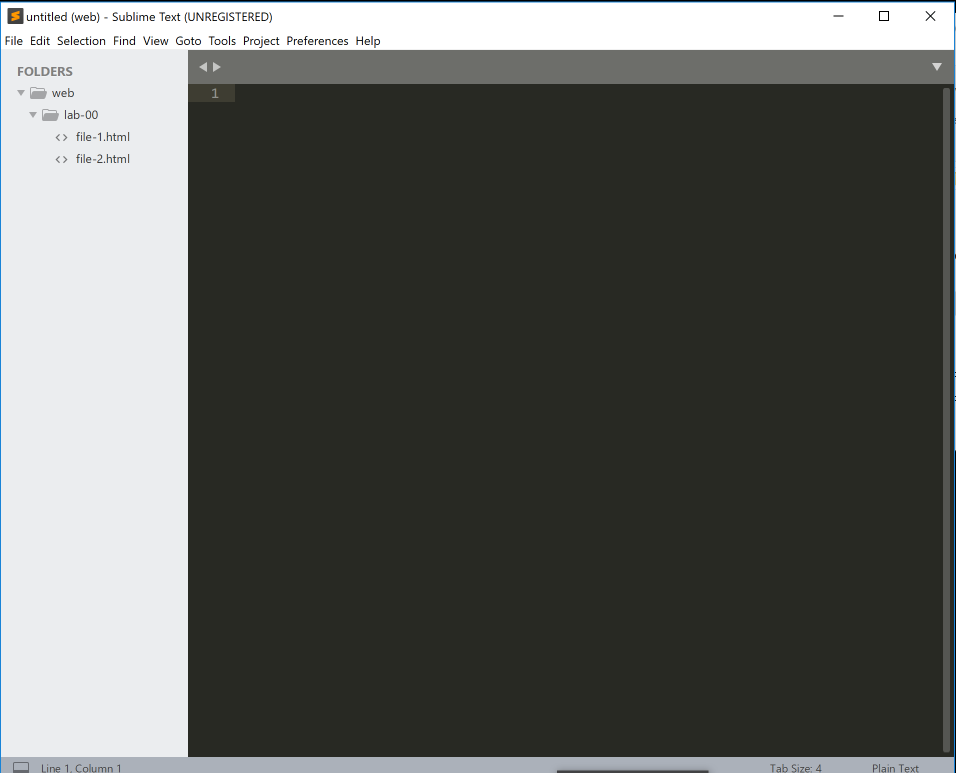
Then we open the web folder so that the folder + subfolders and files are visible from a side bar in Sublime:

There are a number of ways of enabling this view. One way is to drag and drop the web folder onto the sublime canvas. The sidebar may appear immediately - or you may need to specifically show it via the view->sidebar menu option.
You should now be able to select and edit any file in the folders. Try it now and verify that you can enter some random text, save the files, close and reopen sublime to verify that the contents have been retained.
It is important to regularly save your work. In sublime if you go to close your files it will prompt you to see if you want to save your work (if it has changed). However better practice to regularly save as you work.
Introduction Project
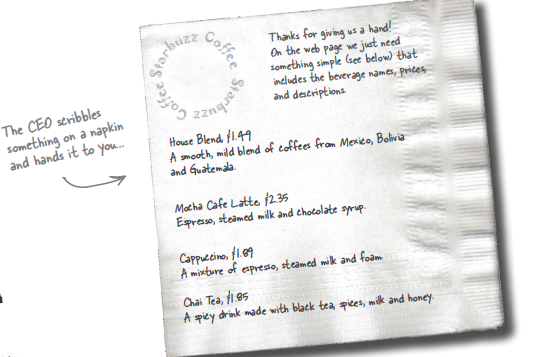
You will create a simple web page for it Starbuzz Coffee shop. The brief for the project has been sketched on a napkin!

These are the steps you should carry out:
- Create a folder for the project called
starbuzz - Inside the folder, create a file called
index.html
Here is how Sublime might look if you do the above:

Now we enter the following contents into the (blank) index.html file:
Starbuzz Coffee Beverages
House Blend, $1.49
A smooth, mild blend of coffees from Mexico, Bolivia and Guatemala.
Mocha Cafe Latte, $2.35
Espresso, steamed mild and chocolate syrup.
Cappuccino, $1.89
A mixture of espresso, steamed milk and foam.
Chai Tea, $1.85
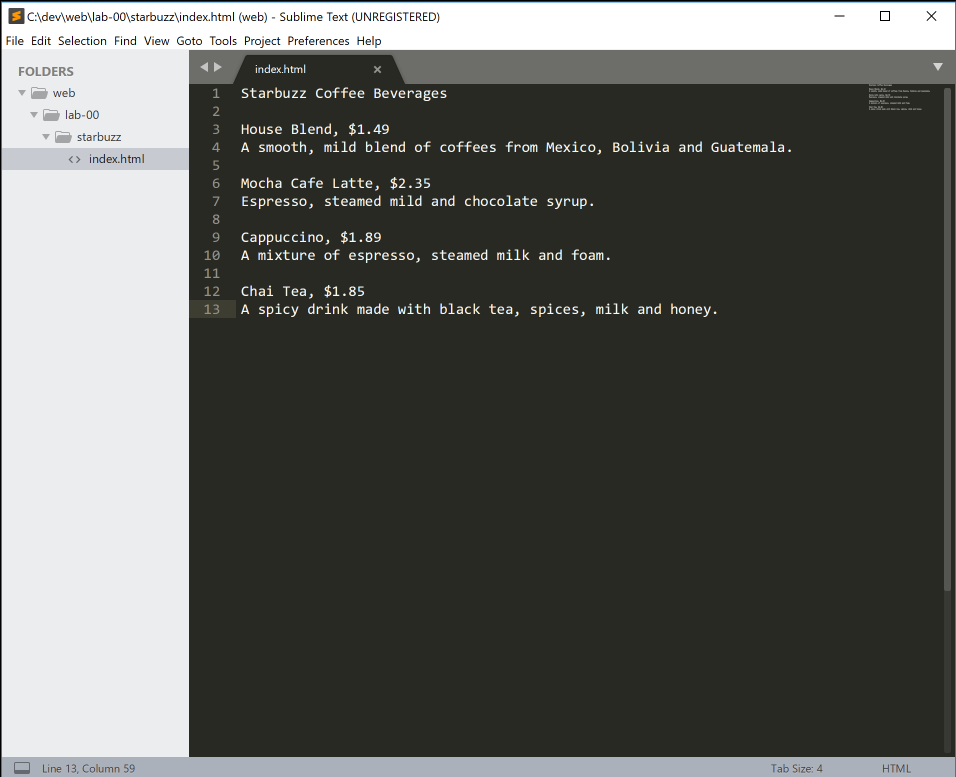
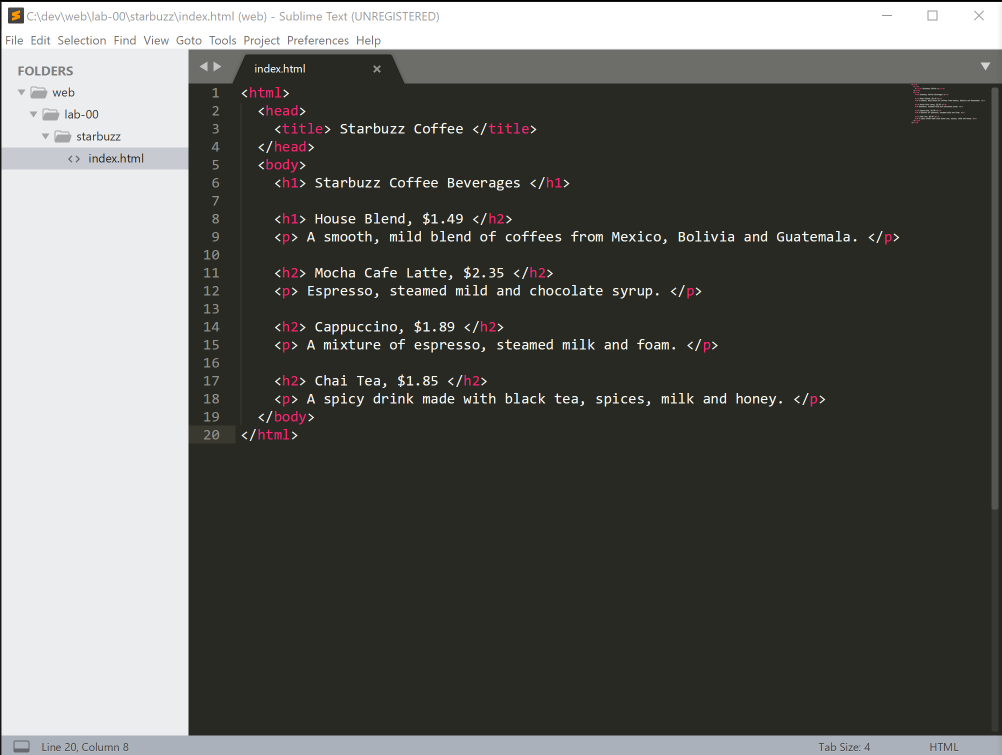
A spicy drink made with black tea, spices, milk and honey.You can copy/paste the above text - no need to enter it manually. Your editor may look like this:

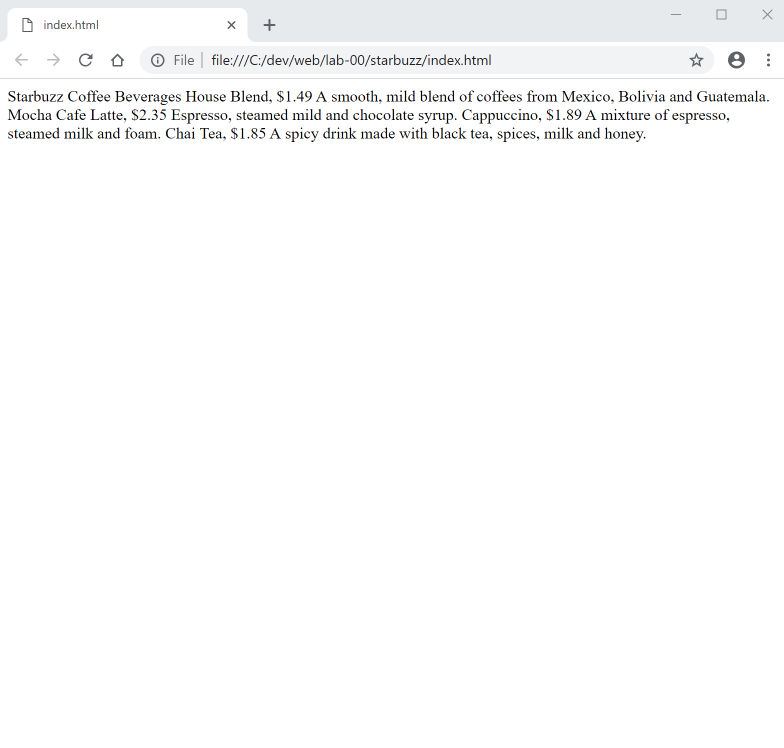
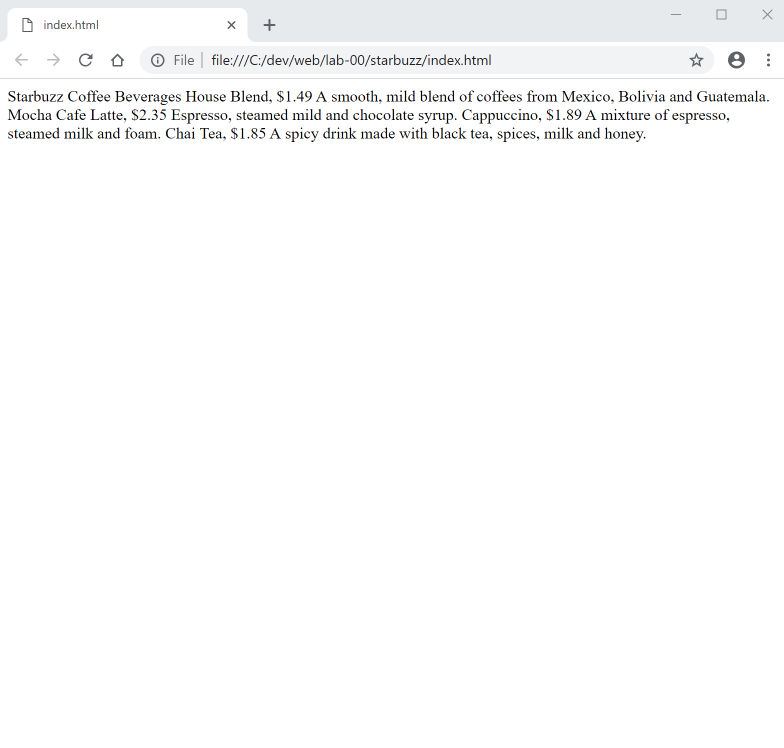
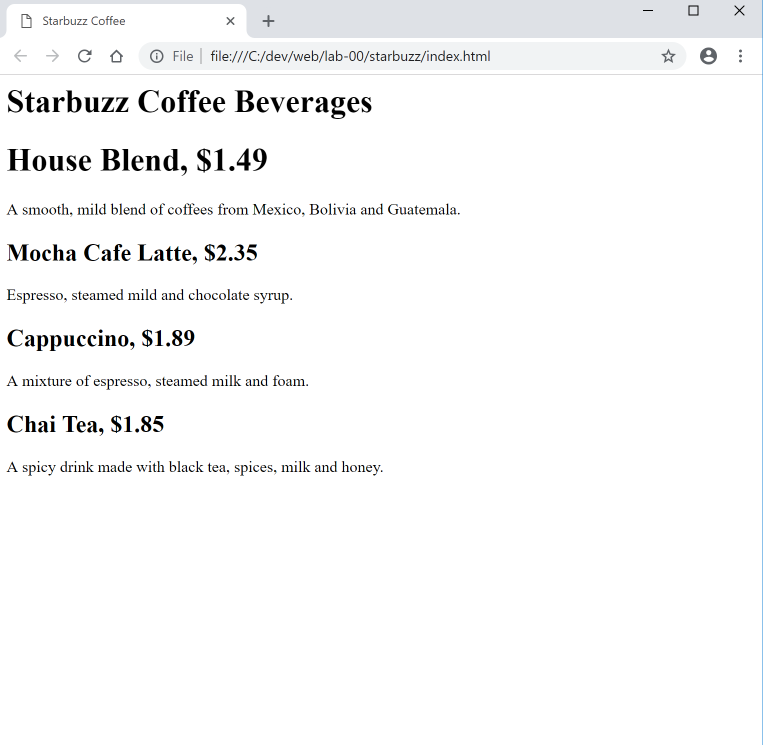
Now, we would like to view the file we have just saved using a web browser (Chrome in this case). This can normally be done just by double clicking on the file in Explorer:

This is a web rendering of the file we created. It doesnt look very pretty - we will improve it in the next step...
First HTML Tags
HTML gives you a way to tell the browser about the structure of your page. What's structure? It is a way of marking up your text so that the browser knows what's a heading, what text is a paragraph, what text is a subheading and so on. Once the browser knows a little about the structure, it can display your page in a more meaningful and readable manner.
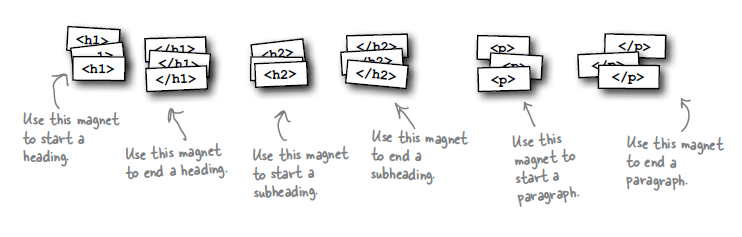
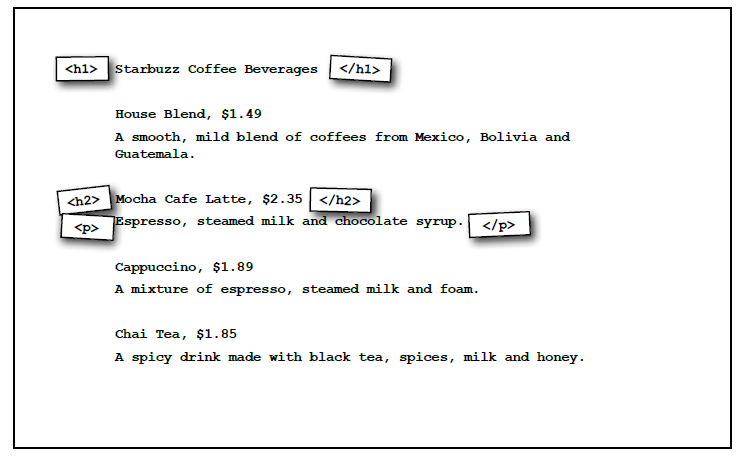
You could imagine the tags as Fridge Magnets - we are going to use the decorate the page we created:

The tags shown in the image above are used to place structure to the content we typed. So we want to identify which content is a heading, which is a subheading and which is a paragraph.
If we first identify the heading, it is clearly the first line in our content : Starbuzz Coffee Beverages. Next a paragraph could be A smooth, mild blend of coffees from Mexico, Bolivia and Guatemala.

Using the tags we surround each piece of content as suggested above, This is what the page should look like in Sublime:

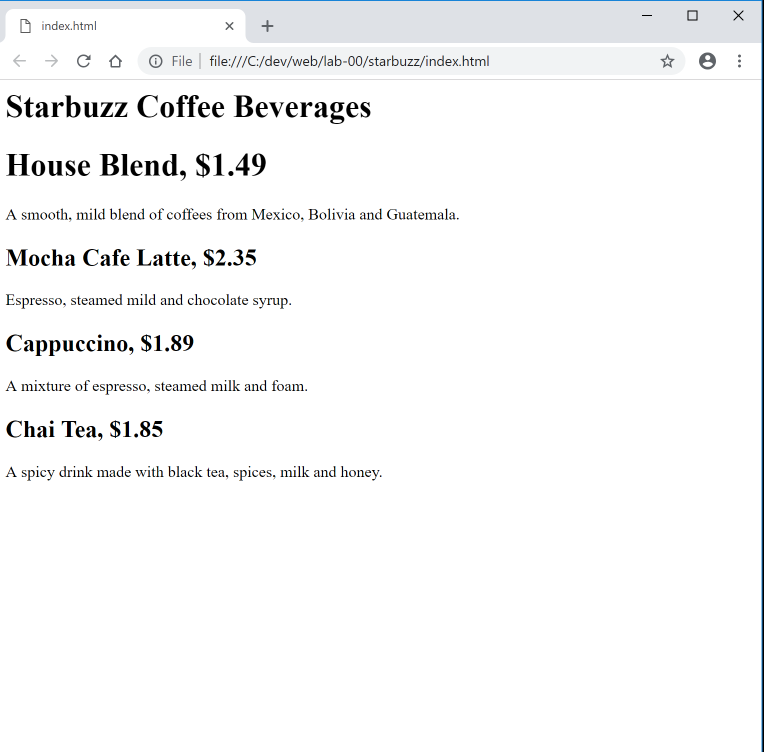
Save your work, and now open/refresh our web page in the web browser:

Compare this with the way the browser displayed the file in the last step:

More HTML
You now have an HTML file with markup - does that make a web page? Almost. You will be introduced to the following tags in the lectures:
<html><head><title><body>
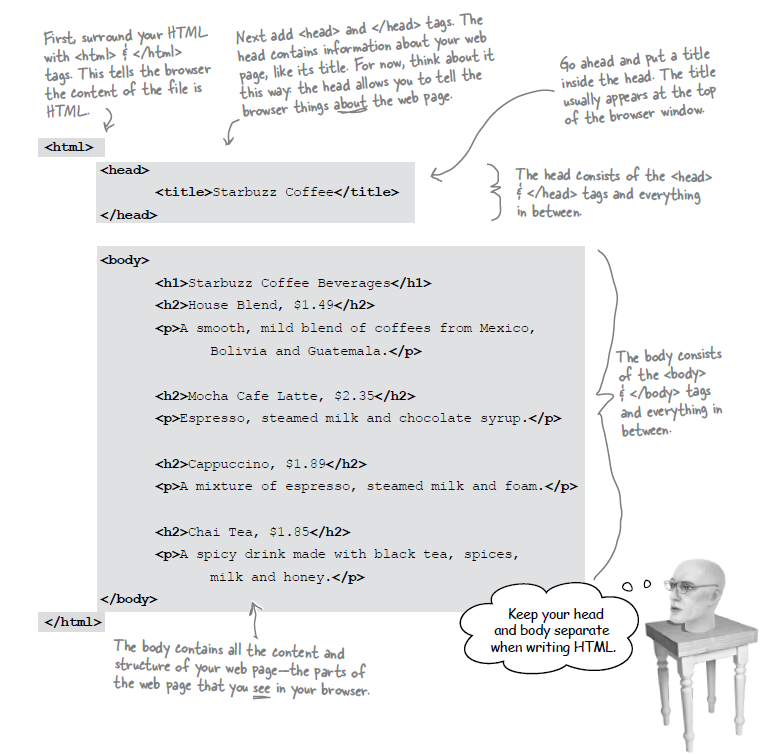
Here is a revised structure for the page:

Modify your file to match the above structure and save it.

Now refresh the Chrome browser to see the changes.

There is no change in the 'canvas' - however, notice that the window header now has "Starbuzz Coffee" instead of just "index.html"
Congratulations you have now completed your first web page.
Exercises
Exercise 1: HTML Reference
Explore this reference site here:
In particular, locate the <tags> you have used in this lab in the Element Reference section:
For examples this is the <p> element:
The text is very technical - but some of it will start to make sense over the next few weeks.
Exercise 2: <hr> and <br>
At the end of this page:
is a See Also section, which suggests two elements:
<hr><br>
Look up these in the reference, and try them out on the page you have designed.
Exercise 3: <ui> <ol> & <li>
Have a quick look at these elements here:
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/ul
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/ol
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/li
Use this element to present the menu as a list. Try two variants:
- a version with simple bullet symbols
- a version with numbered items