Objectives
header · maincontent · navigation · footer · primary · secondary
Setup
In Sublime create a new lab-03b folder in your work area. This time we will not be using any content from the previous lab.
In this project create this file:
<!DOCTYPE html>
<html>
<head>
<title>Home Page</title>
</head>
<body>
<h1>
Lorem ipsum dolor sit
</h1>
<ul>
<li>Mauris</li>
<li>Cras</li>
<li>Proin</li>
<li>Integer</li>
<li>Curabitur</li>
<li>Integer</li>
<li>Suspendisse</li>
<li>Quisque</li>
</ul>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi
at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis
sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet
neque, non pellentesque mauris turpis eu purus.
</p>
<p>
Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla
fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus
pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis
adipiscing diam at enim. Vestibulum nibh.
</p>
<p>
Nulla facilisi. Aliquam dapibus leo eget leo. Etiam vitae turpis sit amet
massa posuere cursus. Sed vitae justo quis tortor facilisis ultrices.
Integer id erat. Donec at felis ut erat interdum vestibulum. Quisque et eros.
Donec fringilla, est in condimentum venenatis, tortor velit vehicula sem, in
elementum quam sapien eu lectus. In dolor urna, ullamcorper vel, tempor sit
amet, semper ut, felis. Praesent nisi.
</p>
<p>
Fusce scelerisque viverra quam. Nam urna. Nullam urna libero, euismod at,
euismod sit amet, porttitor ac, mauris.
</p>
<p>
Vestibulum interdum aliquet lacus. Vestibulum egestas. Fusce adipiscing
quam sed metus.
</p>
<p>
Nullam dignissim aliquam dui. Proin laoreet, elit sed pulvinar
sollicitudin, urna arcu fermentum felis, in rhoncus nunc neque vitae
libero.
</p>
<p>
Proin quis orci eu erat molestie varius. Praesent condimentum
orci in lectus. Ut ipsum. In hac habitasse platea dictumst.
</p>
</body>
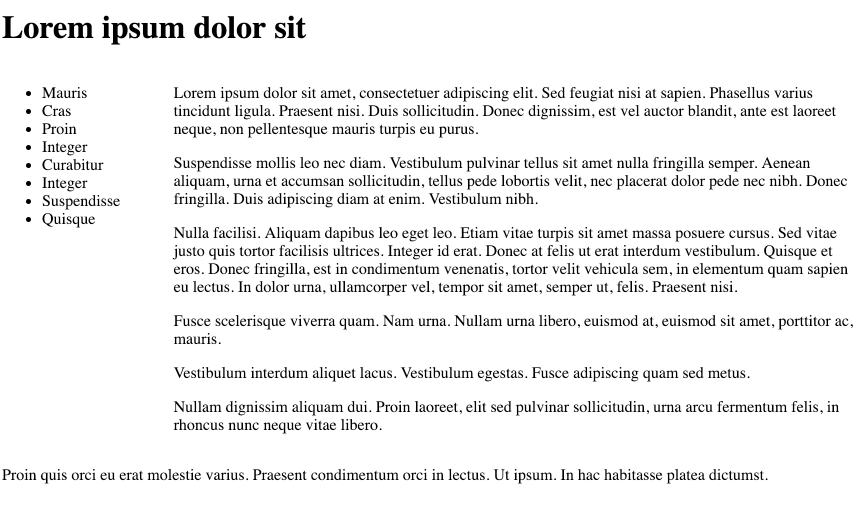
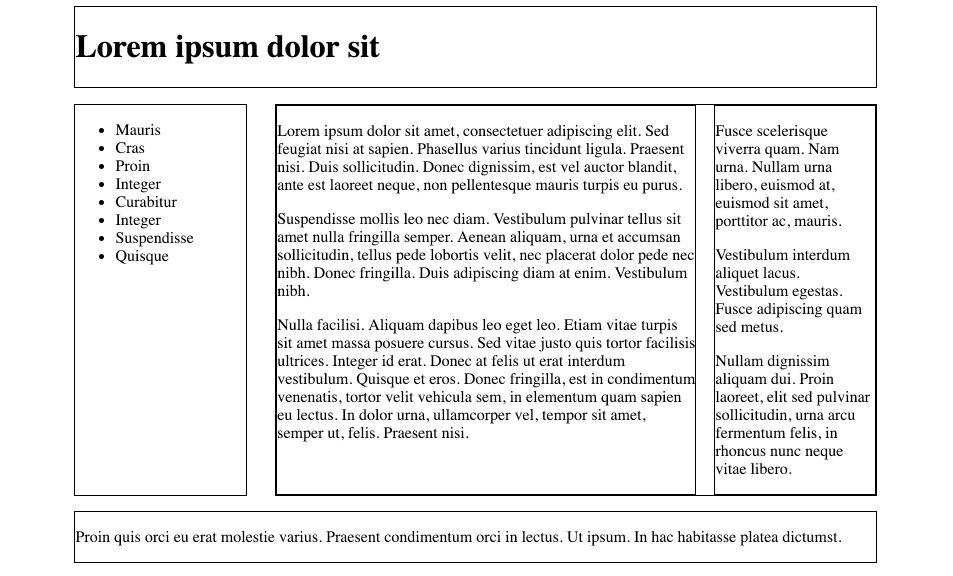
</html>Reloading in the browser, it should look like this:

Div
We are now going to divide our content into a series of sections:
header
maincontent
navigation
footer
..using divs.
First the "header":
<div id="header">
<h1>
Lorem ipsum dolor sit
</h1>
</div>Be sure to preserve the indentation as shown
Then "navigation":
<div id="navigation">
<ul>
<li>Mauris</li>
<li>Cras</li>
<li>Proin</li>
<li>Integer</li>
<li>Curabitur</li>
<li>Integer</li>
<li>Suspendisse</li>
<li>Quisque</li>
</ul>
</div>Next "maincontent"
<div id="maincontent">
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi
at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis
sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet
neque, non pellentesque mauris turpis eu purus.
</p>
<p>
Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla
fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus
pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis
adipiscing diam at enim. Vestibulum nibh.
</p>
<p>
Nulla facilisi. Aliquam dapibus leo eget leo. Etiam vitae turpis sit amet
massa posuere cursus. Sed vitae justo quis tortor facilisis ultrices.
Integer id erat. Donec at felis ut erat interdum vestibulum. Quisque et eros.
Donec fringilla, est in condimentum venenatis, tortor velit vehicula sem, in
elementum quam sapien eu lectus. In dolor urna, ullamcorper vel, tempor sit
amet, semper ut, felis. Praesent nisi.
</p>
<p>
Fusce scelerisque viverra quam. Nam urna. Nullam urna libero, euismod at,
euismod sit amet, porttitor ac, mauris.
</p>
<p>
Vestibulum interdum aliquet lacus. Vestibulum egestas. Fusce adipiscing
quam sed metus.
</p>
<p>
Nullam dignissim aliquam dui. Proin laoreet, elit sed pulvinar
sollicitudin, urna arcu fermentum felis, in rhoncus nunc neque vitae
libero.
</p>
</div>and finally "footer":
<div id="footer">
<p>
Proin quis orci eu erat molestie varius. Praesent condimentum
orci in lectus. Ut ipsum. In hac habitasse platea dictumst.
</p>
</div>Again, be careful to preserve the indentation. Verify that the home pages appearance has not changed. Finally, experiment with the folding nature of the sublime editor.
For instance, try collapsing everything in the page. This can be done by pressing all of the arrow signs in the left hand margin.
You may be able to generate a view something like this:

This is the complete page now:
<html>
<head>
<title>Home Page</title>
</head>
<body>
<div class="container">
<div id="header">
<h1>
Lorem ipsum dolor sit
</h1>
</div>
<div id="navigation">
<ul>
<li>Mauris</li>
<li>Cras</li>
<li>Proin</li>
<li>Integer</li>
<li>Curabitur</li>
<li>Integer</li>
<li>Suspendisse</li>
<li>Quisque</li>
</ul>
</div>
<div id="maincontent">
<div id="primary">
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi
at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis
sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet
neque, non pellentesque mauris turpis eu purus.
</p>
<p>
Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla
fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus
pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis
adipiscing diam at enim. Vestibulum nibh.
</p>
<p>
Nulla facilisi. Aliquam dapibus leo eget leo. Etiam vitae turpis sit amet
massa posuere cursus. Sed vitae justo quis tortor facilisis ultrices.
Integer id erat. Donec at felis ut erat interdum vestibulum. Quisque et eros.
Donec fringilla, est in condimentum venenatis, tortor velit vehicula sem, in
elementum quam sapien eu lectus. In dolor urna, ullamcorper vel, tempor sit
amet, semper ut, felis. Praesent nisi.
</p>
</div>
<div id="secondary">
<p>
Fusce scelerisque viverra quam. Nam urna. Nullam urna libero, euismod at,
euismod sit amet, porttitor ac, mauris.
</p>
<p>
Vestibulum interdum aliquet lacus. Vestibulum egestas. Fusce adipiscing
quam sed metus.
</p>
<p>
Nullam dignissim aliquam dui. Proin laoreet, elit sed pulvinar
sollicitudin, urna arcu fermentum felis, in rhoncus nunc neque vitae
libero.
</p>
</div>
</div>
<div id="footer">
<p>
Proin quis orci eu erat molestie varius. Praesent condimentum
orci in lectus. Ut ipsum. In hac habitasse platea dictumst.
</p>
</div>
</div>
</body>
</html>Grid Container
Create a new file:
- home.css
Insert the following into the <head> element of the home.html to tie in the stylesheet:
<link rel="stylesheet" href="home.css">Now lets try the following rules:
body
.container {
display: grid;
grid-template-columns: 25% 25% 25% 25%
}
#header {
}
#navigation {
}
#maincontent {
}
#footer {
}Save, and refresh. The home page should now look like this:

This is a four column layout - each equal width.
Grid Items
Revise the rules as follows into a 2 columns configuration:
.container {
display: grid;
grid-template-columns: 20% 80%;
}
~... and then position each of our sections in this structure:
#header {
grid-column-start: 1;
}
#navigation {
grid-column-start: 1;
}
#maincontent {
grid-column-start: 2;
}
#footer {
grid-column-start: 1;
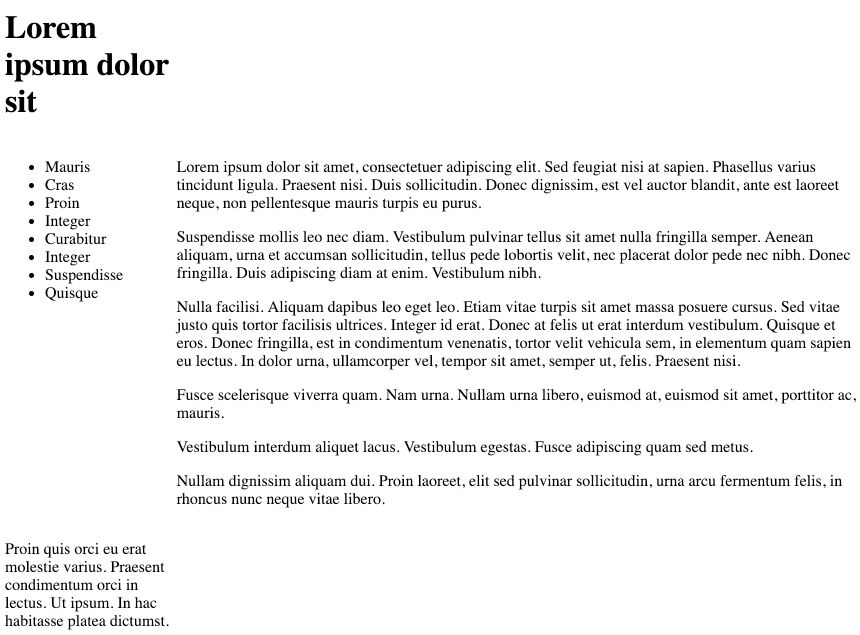
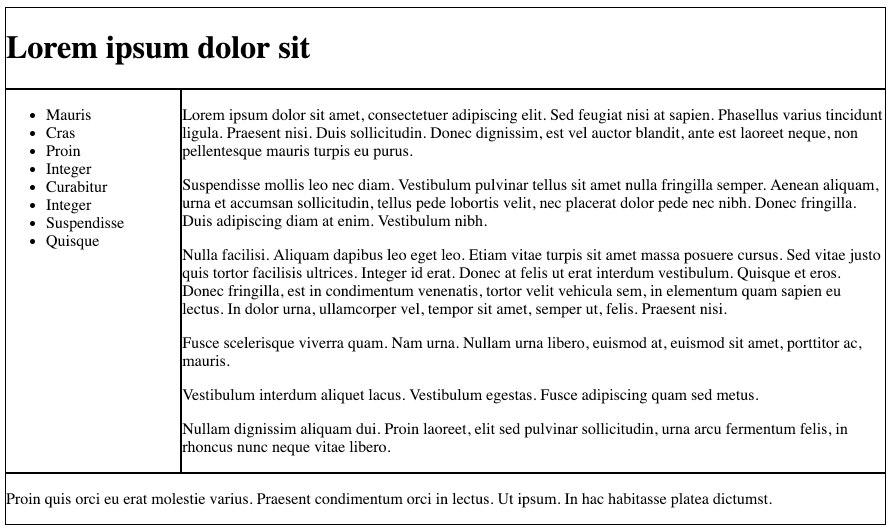
}This should look like this:

We might like our header and footer sections to span the full width. Try this version of those rules:
#header {
grid-column-start: 1;
grid-column-end : span 2;
}
#footer {
grid-column-start: 1;
grid-column-end : span 2;
}Notice we are using 1 column beyond the end (3 instead of 2).

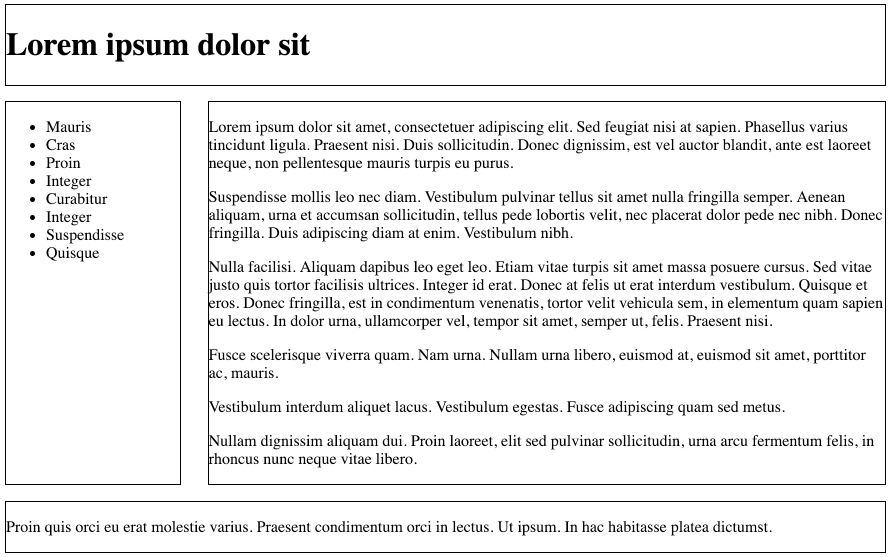
This has stretched the header and footer to the full page width.
Grid lines
Introduce the following property for each of the grid item ruless in the stylesheet:
border : solid 1px;i.e. for #header, #navigation, #maincontent and #footer
Reload the page:

This is presenting us with grid lines - enabling is to see interaction of the box model and the grid system.
With these lines in place, we might be able to experiment with grid-gap widths:
.container {
display: grid;
grid-template-columns: 20% 77%;
grid-gap: 3%;
}
We can see the 3% gap in action here. Notice that we are careful to keep the total percentages (including the single gap) to 100%. i.e. 20 + 77 + 3 = 100.
We can further experiment with the column structure :
.container {
display: grid;
grid-template-columns: 5% 18% 63% 5%;
grid-gap: 3%;
}
#header {
grid-column-start: 2;
grid-column-end : span 2;
border : solid 1px;
}
#navigation {
grid-column-start: 2;
border : solid 1px;
}
#maincontent {
grid-column-start: 3;
border : solid 1px;
}
#footer {
grid-column-start: 2;
grid-column-end : span 2;
border : solid 1px;
}Look carefully at the grid container dimensions:
grid-template-columns: 5% 18% 63% 5%;
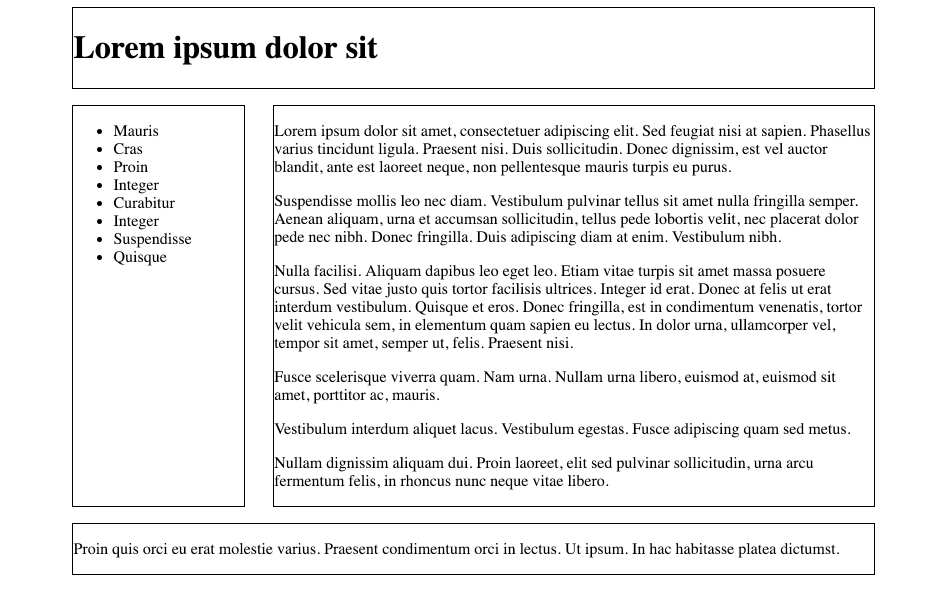
grid-gap: 3%;... and then the start and span columns for each of the sections. The page now renders like this:

Again, place close attention to the dimension calculations:
- 5 + 18 + 63 + 5 + 3 x 3 = 100
These dimensions are giving our content a proportional margin at either side of the content.
Nested Grid
Notice that our #maincontent section is divided into primary and secondary sections:
<div id="maincontent">
<div id="primary">
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi
at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis
sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet
neque, non pellentesque mauris turpis eu purus.
</p>
<p>
Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla
fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus
pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis
adipiscing diam at enim. Vestibulum nibh.
</p>
<p>
Nulla facilisi. Aliquam dapibus leo eget leo. Etiam vitae turpis sit amet
massa posuere cursus. Sed vitae justo quis tortor facilisis ultrices.
Integer id erat. Donec at felis ut erat interdum vestibulum. Quisque et eros.
Donec fringilla, est in condimentum venenatis, tortor velit vehicula sem, in
elementum quam sapien eu lectus. In dolor urna, ullamcorper vel, tempor sit
amet, semper ut, felis. Praesent nisi.
</p>
</div>
<div id="secondary">
<p>
Fusce scelerisque viverra quam. Nam urna. Nullam urna libero, euismod at,
euismod sit amet, porttitor ac, mauris.
</p>
<p>
Vestibulum interdum aliquet lacus. Vestibulum egestas. Fusce adipiscing
quam sed metus.
</p>
<p>
Nullam dignissim aliquam dui. Proin laoreet, elit sed pulvinar
sollicitudin, urna arcu fermentum felis, in rhoncus nunc neque vitae
libero.
</p>
</div>
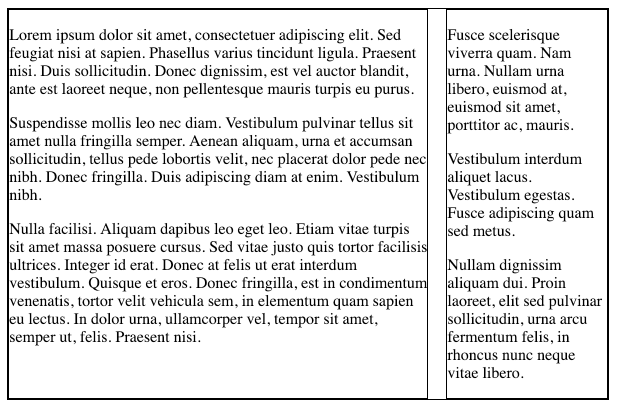
</div>We would like to make this specific section 2 column, so that it looks like this:

The first step would be to redefine the #maincontent elements as both a grid item and a grid container:
#maincontent {
grid-column-start: 3;
border : solid 1px;
display: grid;
grid-template-columns: 70% 27%;
grid-gap: 3%;
}The extra two properties set the scene for its grid items:
#primary {
grid-column-start: 1;
border : solid 1px;
}
#secondary {
grid-column-start: 2;
border : solid 1px;
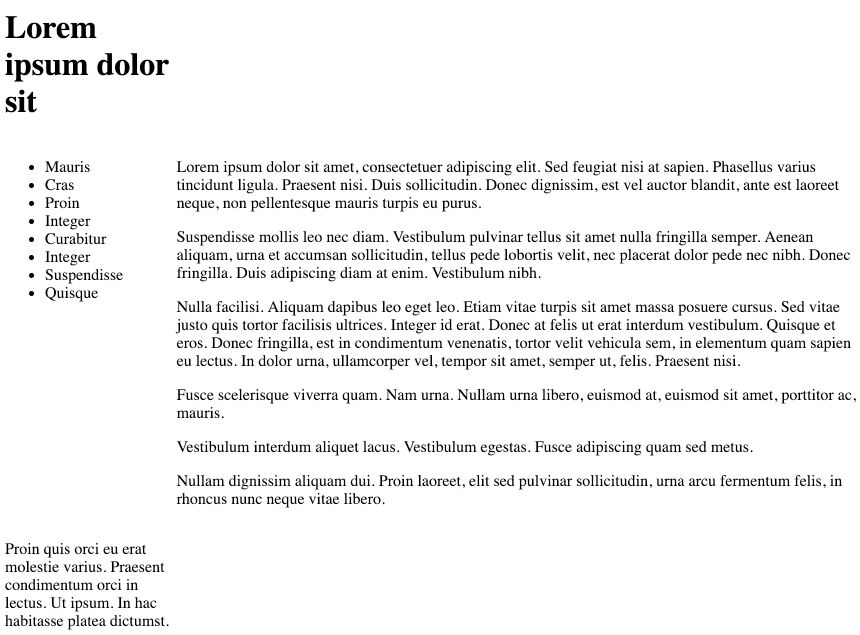
}This should now look like this:

This is the complete style sheet at this stage:
.container {
display: grid;
grid-template-columns: 5% 18% 63% 5%;
grid-gap: 3%;
}
#header {
grid-column-start: 2;
grid-column-end : span 2;
border : solid 1px;
}
#navigation {
grid-column-start: 2;
border : solid 1px;
}
#maincontent {
grid-column-start: 3;
border : solid 1px;
display: grid;
grid-template-columns: 70% 27%;
grid-gap: 3%;
}
#primary {
grid-column-start: 1;
border : solid 1px;
}
#secondary {
grid-column-start: 2;
border : solid 1px;
}
#footer {
grid-column-start: 2;
grid-column-end : span 2;
border : solid 1px;
}We might remove all grid lines now that our layout is complete:
.container {
display: grid;
grid-template-columns: 5% 18% 63% 5%;
grid-gap: 3%;
}
#header {
grid-column-start: 2;
grid-column-end : span 2;
}
#navigation {
grid-column-start: 2;
}
#maincontent {
grid-column-start: 3;
display: grid;
grid-template-columns: 70% 27%;
grid-gap: 3%;
}
#primary {
grid-column-start: 1;
}
#secondary {
grid-column-start: 2;
}
#footer {
grid-column-start: 2;
grid-column-end : span 2;;
}Exercises
This is the project as completed in this lab:
Exercise : Web Site
Here is a version of this lab, expanded to multiple pages and including images:
See if you can extend the site you have built in this lab to include some of the features exhibited here. Specifically :
- 3 pages in total
- All linked using the 'navigation' section as demonstrated
- A sample set of images at different positions on the pages
The content from this site was generated here:
You might be interested in the background to this text here:
The solution project to this is here:
However! - give your self perhaps 30 minutes to try building the site yourself first before peeking at the solution project.