Objectives
inheritance · classes · fonts · colours · indentation · best practices
Setup
This lab we are going to download and unzip/unarchive a starter project:
We will use this project as the starting point for this lab. This project is an evolution of lab-01 as completed last week, but augmented with a small number of additions prompted by the exercises.
To download the project, visit the above page and select the source code (zip) link:

If using chrome, you will see an indication along the base of the window if the file downloaded:

Selecting "Show All" will give you a more detailed view:

Then select "Show in Folder"

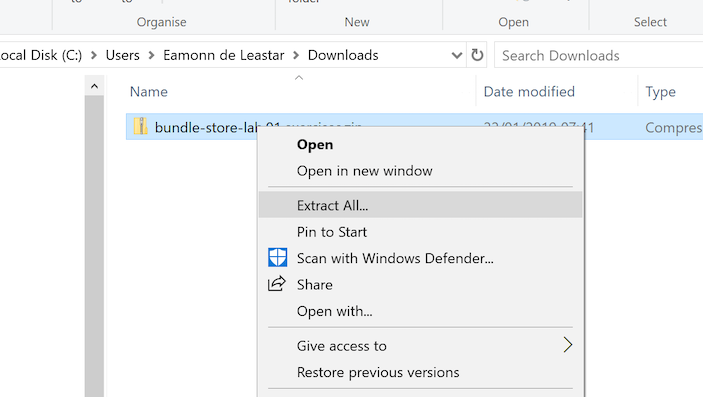
Now select the archive itself - and Right Click:

Select "Extract All as shown above.
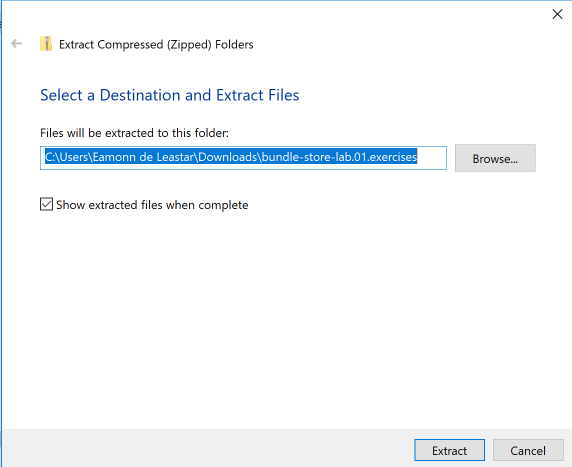
Windows will then present a choice of locations to extract the archive.

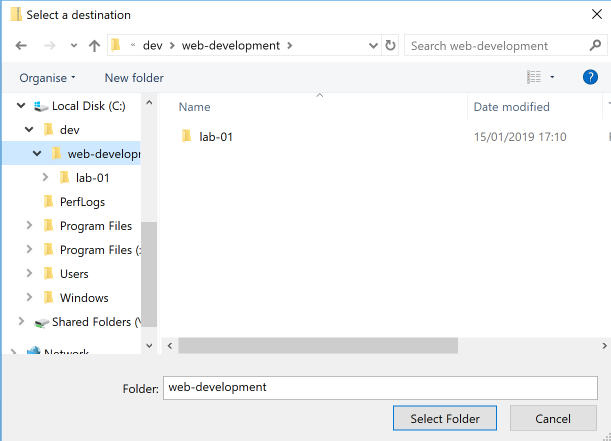
By pressing 'Browse', navigate to where you may have been working in last weeks lab - in this example C:/web-development:

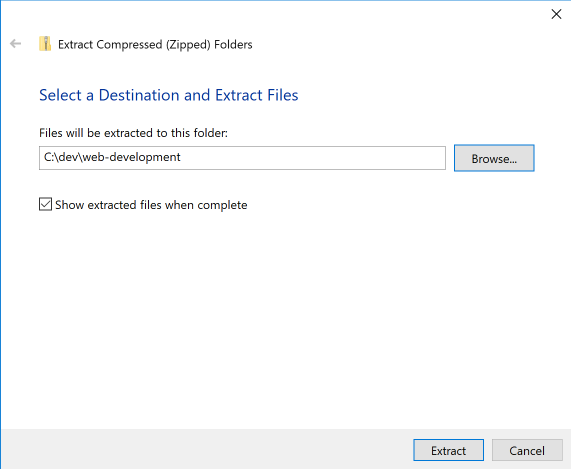
Now proceed to extract the file here:

The folder structure may resemble this once the extraction has completed:

Finally, rename the folder from "bundle-store-lab.01.exercises" to simply "lab-01"

Switching to Sublime now, open the Web Development folder, and both projects (lab-01 and lab-02) should be visible:

Open and explore the lab-02 project in a browser. It is similar to lab-01, with a small number of extra features (inspired by the exercises from last week).
CSS Rules
Currently our CSS file looks like this:
body {
font-family: sans-serif;
}
h1, h2 {
color: gray
}
h1 {
border-bottom: 1px solid black;
}Which produces the following style for the index page:

Add the following element around the text "great prices" in the main paragraph of the index.html page:
<em>great app bundles</em>This uses the <em> element, which introduces an emphasis style:
You may be able to see that this text is in italics.
We can introduce the following rule into our stylesheet to target this specific element:
em {
color:red;
}Save the stylesheet and refresh the page in the browser. The text 'great app bundles<' should be in italics and the colour red.
When experimenting with CSS, we often want to experiment with the effects we are introducing. Specifically, introducing some rules, and then perhaps removing them again to see the difference (if any).
Take the body rule in your stylesheet and 'comment out' the font rule:
body {
/*font-family:sans-serif;*/
}Save and reload. You should be able to notice the difference. This is called 'commenting' and is a common technique in both programming and web development.
'Uncomment' the rule again (remove the /* and */ symbols).
Colours
Web colours are specified in terms of how much red, green, and blue make up the colour. You specify the amount of each colour from 0 to 100% and then add them all together to arrive at a final colour.
You can use the names of colours, but CSS defines the names of only 17 colours. That number limits the expressiveness of your pages. By specifying colours in red, green and blue, you can have access to sixteen million colours.
Specifying Colour using colour names
The most straightforward way to describe a colour in CSS is just to use its name. For example to specify "silver" as the background colour of a body element:
body {
background-color: silver;
}CSS colour names are case-insensitive, so you can type silver, Silver, or SILVER and all of them will work. But you must spell the word colour in the american way "color"
Specify in red, green and blue values.
If you want to specify an orange colour which consists of 80% red, 40% green and 0% blue:
body {
background-color: rgb(80%, 40%, 0%);
}or you can specify it as numeric values between 0 and 255. So 80% of 255 is 204, 40% of 255 is 102, and 0% of 255 is 0.
body {
background-color: rgb(204, 102, 0);
}Specify colour using hex codes.
Each set of two digits of a hex code represents the red, green and blue of the colour. The first two represent red, the second two green and the last two blue.
body {
background-color: #cc6600;
}Try out these colours on the web site.
Fonts
Font families
The font-family CSS property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
Fonts are not consistently available from one computer to another. The available fonts depends on the operating system as well as the fonts and applications that a user has installed. Here's a an example of how to use font-family:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
}The font-family property provides you with a list of preferred fonts. The idea is that most browsers will have your first choice, in this case Verdana, but if none of the specific fonts can be found then the browser uses its default "sans-serif" font. Always put a generic font family name at the end, like "serif" or "sans-serif". Experiment with these in the your style sheet.
Font Weight
The font weight property allows you to control how bold the text looks. Bold text looks darker than normal text and tends to be a bit fatter too. You can make any element use bold text by setting the font-weight property to bold.
p {
font-weight: bold;
}Font sizes
Often the default sizes for headings are a bit large to change these defaults, we have four general techniques:
1. Specifying using pixels.
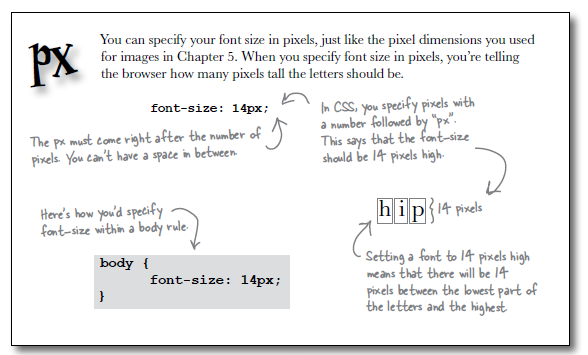
You can specify a font size in pixels. When you specify font size in pixels, you are telling the browser how many pixels tall the letters should be.
body {
font-size: 14px;
}The px must come directly after the number, there cannot be a space between them.

2. Specifying using percentage.
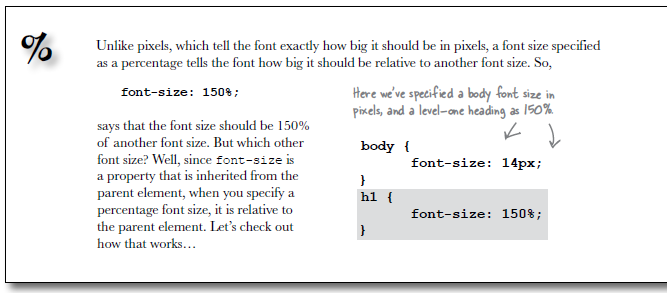
Unlike pixels, which tell the font exactly how big it should be in pixels, a font size specified as a percentage tells the font how big it should be relative to another font size.
h1 {
font-size: 150%;
}This says that the font size should be 150% of another font size. Font-size is a property that is inherited from the parent element, when you specify a % font size it is relative to the parent element. <h1> inherits from body so <h1> headings will be 150% of 14px.

3. Specifying using "em".
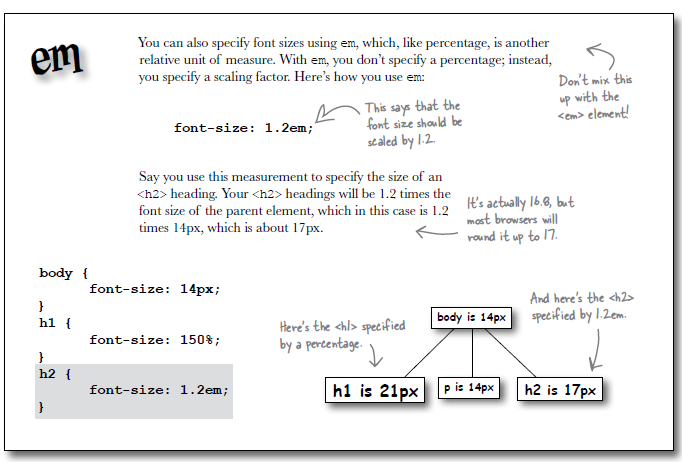
This like percentage is another unit of measure. With em you don't specify a percentage, instead you specify a scaling factor.
h2 {
font-size: 1.2em;
}If you use this to specify a <h2> heading your <h2> headings will be 1.2 times the font size of the parent element, which in this case is 1.2 times 14px, which is about 17px.

4. Specifying using keywords.
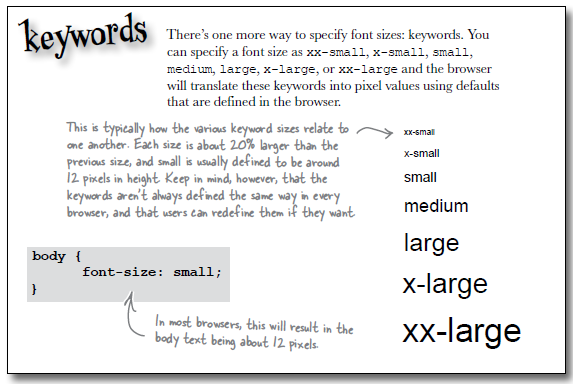
You can specify a font size as xx-small, x-small,small,medium, large, x-large, or xx-large and the browser will translate these keywords into pixel values using defaults that are set in the browser.
body {
font-size: small;
}

Font Rules
Suppose we wanted to have the following font characteristics -
body {
font-size: small;
}
h1 {
font-size: 150%;
}
h2 {
font-size: 130%;
}We can append the above to our existing style sheet, so the complete file looks like this:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
}
h1, h2 {
color: gray
}
h1 {
border-bottom: 1px solid black;
}
em {
color:red;
}
body {
font-size: small;
}
h1 {
font-size: 150%;
}
h2 {
font-size: 130%;
}Reload the page to make sure it is in effect. Looking again at the stylesheet, compare it with this version:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
font-size: small;
}
h1, h2 {
color: gray;
}
h1 {
border-bottom: 1px solid black;
font-size: 150%;
}
em {
color: red;
}
h2 {
font-size: 130%;
}Can you see the difference? There will be no change in how the page appears - however, the second version of the style sheet is expressed more concisely - we have merged some of the rules as appropriate.
Font, Colour & Line Height
In your current style.css, change your CSS file so it now contains the following:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
font-size: small;
}
h1, h2 {
color: #007e7e;
border-bottom: 1px solid black;
}
h1 {
font-size: 150%;
}
h2 {
font-size: 130%;
}
p {
color: maroon;
}The default font family is sans-serif, this is last in the list, the others are alternatives. Save the file and load the home web page in your browser. The headings should now be in sans-serif and an aquamarine colour. The paragraph text is also sans-serif as all elements inherit the <body>s font-family property.
We now want to adjust the line height of the text on the entire page so that there's more vertical space between each line. To do that we add a line-height property in the existing body rule.
body
{
/* as before */
line-height: 1.6em;
}This property allows us to specify the line height between each line. Like other font-related properties, you can specify the height in pixels, or using an em or percentage value that's relative to the font size. Save your CSS file and reload your web pages to see the change.
Try a few different line heights like 200%, .5em, and 20px to see the effect. Change the height back to 1.6em when you are finished.
Leave the style sheet looking like this:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
font-size: small;
line-height: 1.6em;
}
h1, h2 {
color: #007e7e;
border-bottom: 1px solid black;
}
h1 {
font-size: 150%;
}
h2 {
font-size: 130%;
}
p {
color: maroon;
}Relative Paths I
Create a new folder called deals, in that folder create a new page name it deals.html.

Put the following code into the page and save.
<!DOCTYPE html>
<html>
<head>
<title>App Bundle Deals</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
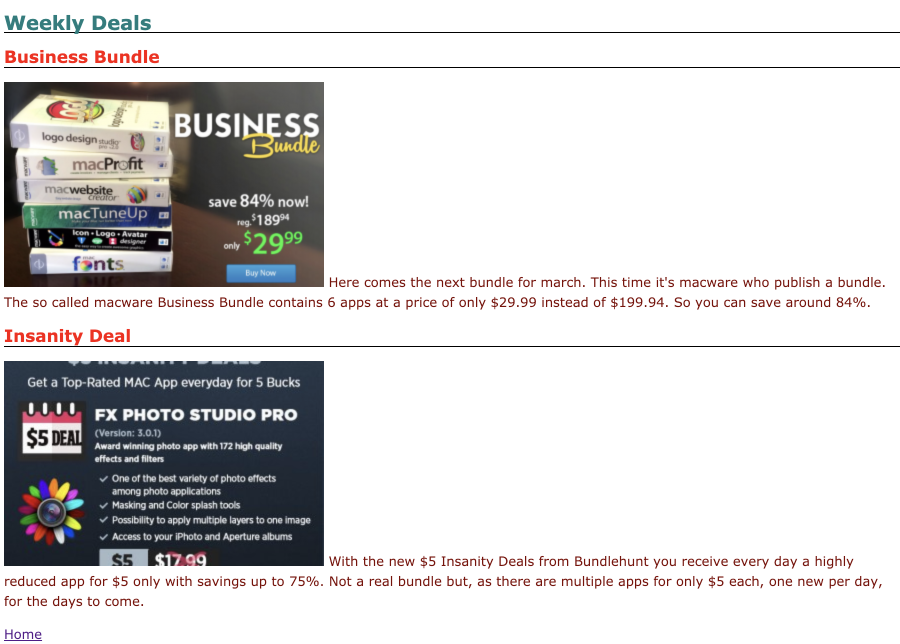
<h1>Weekly Deals</h1>
<h2>Business Bundle</h2>
<p>
<img src="images/business.png" alt="Business Bundle"> Here comes the
next bundle for march. This time it's macware who publish a bundle. The so
called macware Business Bundle contains 6 apps at a price of only $29.99
instead of $199.94. So you can save around 84%.
</p>
<h2>Insanity Deal</h2>
<p>
<img src="images/insanity.jpg" alt="Insanity Deal"> With the new $5
Insanity Deals from Bundlehunt you receive every day a highly reduced app
for $5 only with savings up to 75%. Not a real bundle but, as there are
multiple apps for only $5 each, one new per day, for the days to come.
</p>
<a href="index.html">Home</a>
</body>
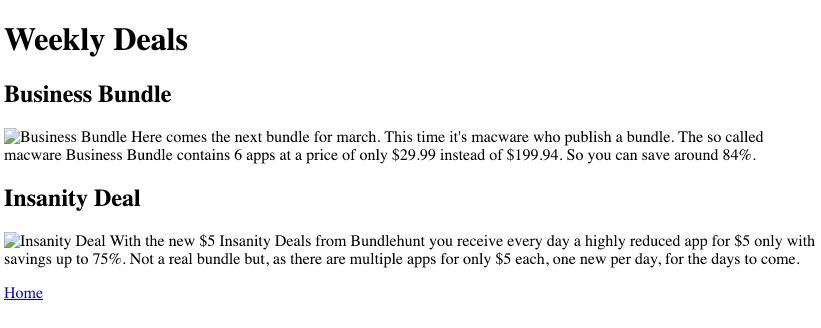
</html>Open the page in a browser:

Notice that the page is not consistent with the other styles we have evolved - and also that the images do not seem to be appearing. First, lets fix the style problem:
<link rel="stylesheet" href="style.css">This link is failing - because the "style.css" is not in this "deals" folder, it is in the parent. Change it as follows:
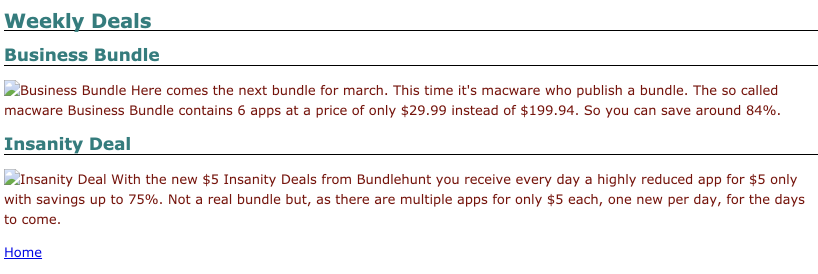
<link rel="stylesheet" href="../style.css">Reload the page:

We have used the ".." notation to navigate up to the parent directory of 'deals' and link to the style.css file located there.
There are a number of other issues with the page - we can fix in the next step.
Relative Paths II
This is the deals page now:
<!DOCTYPE html>
<html>
<head>
<title>App Bundle Deals</title>
<link rel="stylesheet" href="../style.css">
</head>
<body>
<h1>Weekly Deals</h1>
<h2>Business Bundle</h2>
<p>
<img src="images/business.png" alt="Business Bundle"> Here comes the
next bundle for march. This time it's macware who publish a bundle. The so
called macware Business Bundle contains 6 apps at a price of only $29.99
instead of $199.94. So you can save around 84%.
</p>
<h2>Insanity Deal</h2>
<p>
<img src="images/insanity.jpg" alt="Insanity Deal"> With the new $5
Insanity Deals from Bundlehunt you receive every day a highly reduced app
for $5 only with savings up to 75%. Not a real bundle but, as there are
multiple apps for only $5 each, one new per day, for the days to come.
</p>
<a href="index.html">Home</a>
</body>
</html>Open the page in a browser, and try the "Home" link:

This is a broken link, easily fixed in this instance:
<a href="../index.html">Home</a>Image Links
This images needed for this page:


Download and save them into the images folder in the project.
This will not be sufficient to get the images linked however. The image tags still do not have the correct path:
...
<img src="images/business.png" alt="Business Bundle">
...
<img src="images/insanity.jpg" alt="Insanity Deal">
...Try correcting the link as shown:
...
<img src="../images/business.png" alt="Business Bundle">
...
<img src="../images/insanity.jpg" alt="Insanity Deal">
...The page should render correctly now:

Classes
Open the deals page:
deals.html
<!DOCTYPE html>
<html>
<head>
<title>App Bundle Deals</title>
<link rel="stylesheet" href="../style.css">
</head>
<body>
<h1>Weekly Deals</h1>
<h2>Business Bundle</h2>
<p>
<img src="../images/business.png" alt="Business Bundle"> Here comes the
next bundle for march. This time it's macware who publish a bundle. The so
called macware Business Bundle contains 6 apps at a price of only $29.99
instead of $199.94. So you can save around 84%.
</p>
<h2>Insanity Deal</h2>
<p>
<img src="../images/insanity.jpg" alt="Insanity Deal"> With the new $5
Insanity Deals from Bundlehunt you receive every day a highly reduced app
for $5 only with savings up to 75%. Not a real bundle but, as there are
multiple apps for only $5 each, one new per day, for the days to come.
</p>
<a href="../index.html">Home</a>
</body>
</html>Modify the two <h2> elements as follows:
...
<h2 class="special">Business Bundle</h2>
...
<h2 class="special">Insanity Deal</h2>
...We are 'marking' these elements - this will have no difference on the current display:

Back in our style sheet, include this extra rule:
.special {
color: red;
}Save, and reload the page:

The targeted headings should be red.
Indentation
We should carefully inspect our html and verify that we are laying it out correctly, and in particular that we are obeying consistent indentation rules in the structure of the html itself.
Indentation is simply a consistent placement of spaces before each element, such that it flows in an ordered manner reflecting the opening/closing of tags. We prefer to use 2 spaces for each 'level'.
Example Inconsistent indentation:
<html>
<head>
<title>APP Store</title> <link type="text/css" rel="stylesheet" href="style.css" media="screen" /> </head>
<body>
<img src="images/score.png"/><h1>Score: Apps, Movies, Music, Books
</h1><ol> <li><a href="apps.html">Apps</a></li>
<li><a href="music.html">Music</a></li>
<li><a href="movies.html">Movies</a></li> </ol>
<h2>New Games</h2>
<ul> <li><img src="images/delete.png"/>Clear All</li>
<li><img src="images/google.jpg"/>Google Box</li>
<li><img src="images/squink.jpg"/>Squinks</li> </ul>
</body>
</html>Example Correct indentation
<html>
<head>
<title>APP Store</title>
<link type="text/css" rel="stylesheet" href="style.css" media="screen" />
</head>
<body>
<img src="images/score.png"/><h1>Score: Apps, Movies, Music, Books</h1>
<ol>
<li><a href="apps.html">Apps</a></li>
<li><a href="music.html">Music</a></li>
<li><a href="movies.html">Movies</a></li>
</ol>
<h2>New Games</h2>
<ul>
<li><img src="images/delete.png"/>Clear All</li>
<li><img src="images/google.jpg"/>Google Box</li>
<li><img src="images/squink.jpg"/>Squinks</li>
</ul>
</body>
</html>Review your index.html file and ensure that it is correctly indented. One quick way to determine this is to 'fold' all the elements in the editor. To do this, hover the mouse beside the numbers listed in the left hand margin, downward arrows will appear. By clicking on the arrows the code will expand and collapse.

This will change your editing view something like this:

Take the opportunity now to line up all elements consistently. This can be tedious, and there are tools to do this automatically, but do it manually for the moment.
Exercises
Solution
This is an archive (zip file) of the lab so far:
Exercise 1
Using the guidance from step one of this lab, download, extract and explore the project archive above.
Exercise 2
Currently there is no link from the index page to the deals page. Introduce a new paragraph now that introduces the new deals feature and provides a link to the deal page.
Exercise 3:
Using the class concept - develop a rule to change the colour of the list of favourites on the home page to blue.
Exercise 4
Investigate on the the MDN documentation:
The following properties:
- background-color
- background-image
- text-align
- text-shadow
- text-decoration
How might you apply them to your website?