-
00: Assignment Specifications
-
Assignment 1
-
Assignment 2
-
-
00: Module Overview
-
Course Preview + Html Editing
-
-
01: Introducing HTML
-
HTML Fundamentals
-
-
02: Introducing CSS
-
HTML & CSS
-
CSS Fundamentals
- 02: Introducing CSS
-
-
03: Box & Grid
-
Box Model
-
Layout
- 03: Box & Grid
-
-
04: Navigation & Style
-
Navigation
-
Design I: Introduction
-
-
05: Deployment & Templating
-
Deployment
-
Templating
-
Design II: Typography (+ html coding standards)
- 05a: Templating
-
-
06: Semantic + CSS Frameworks
-
06a: Semantic HTML
-
06b: CSS Frameworks & Semantic UI
-
06c: Colour
-
06d: Web Project Repositories
- 06a: Semantic + CSS Frameworks
-
-
07: Applications
-
Introducing Play Framework
-
Play Project Structure
- 07: Starting to Play
-
-
08: Models & Views
-
Controllers + Views
-
Models
- 08: Introducing MVC
-
-
10: Sessions
-
Sessions in Todo
- 10: Sessions
-
-
11: Sessions & Models
-
Play Review
-
Playlist Sessions
-
UX for Application Development
- 11a: Playlist Sessions
-
-
12: Deployment
-
Git
-
Deployment
- 12: Deployment
-
03: Box & Grid
Box Model
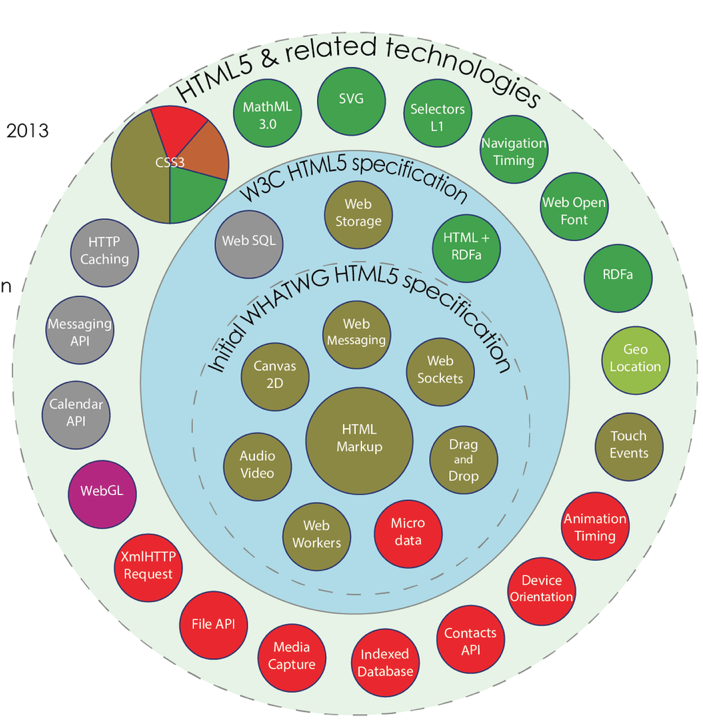
Web Standards Evolution

standards · w3c · whatwg · sgml · xhtml · html5 ·
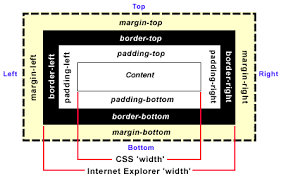
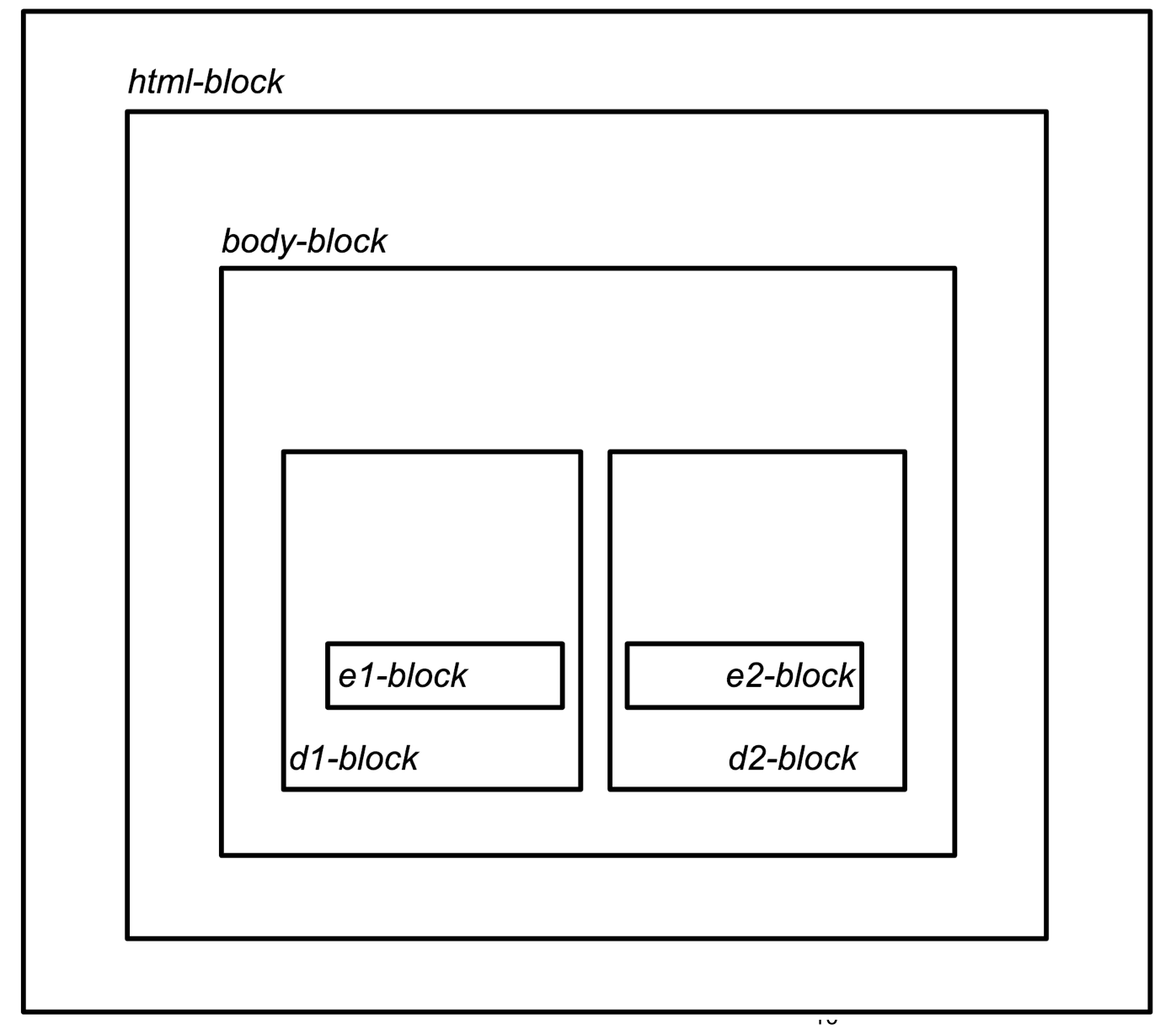
Box Model Fundamentals

content · padding · border · margin · variations · fonts · dimensions
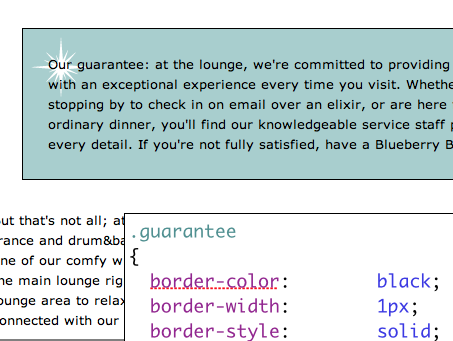
Box Model Example

border-width · border-style · padding · width · margin-left · text-align · float
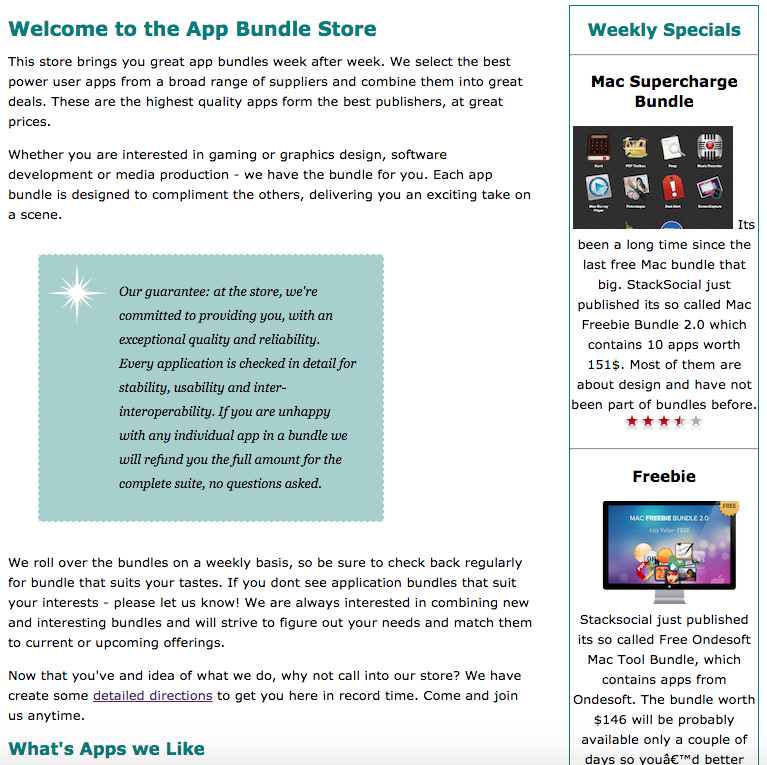
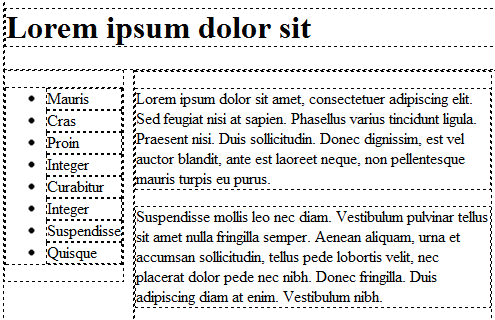
Lab-03a Layout

fonts · content · images · classes · folding editor · sidebar · float
Layout
Box Layout

Some important characteristics of the box model layout rules.
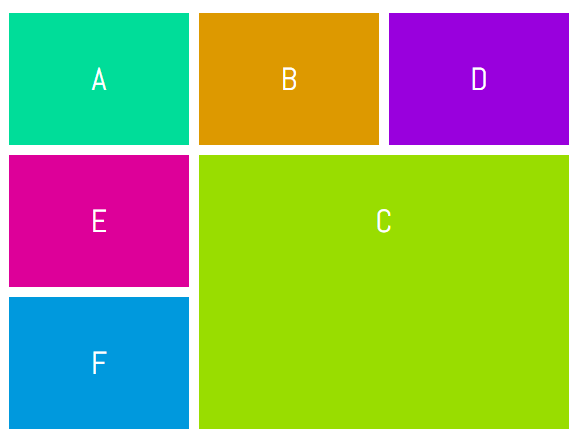
Grid

The new Grid standard support a clean, simple way of defining multi-column layouts
Lab-03b Multicolumn

header · maincontent · navigation · footer · primary · secondary
