-
00: Assignment Specifications
-
Assignment 1
-
Assignment 2
-
-
00: Module Overview
-
Course Preview + Html Editing
-
-
01: Introducing HTML
-
HTML Fundamentals
-
-
02: Introducing CSS
-
HTML & CSS
-
CSS Fundamentals
- 02: Introducing CSS
-
-
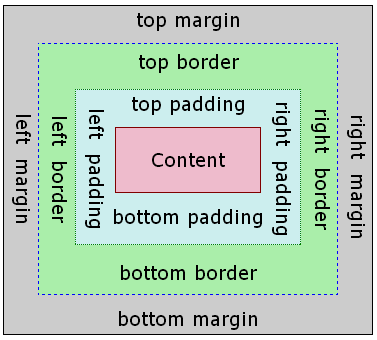
03: Box & Grid
-
Box Model
-
Layout
- 03: Box & Grid
-
-
04: Navigation & Style
-
Navigation
-
Design I: Introduction
-
-
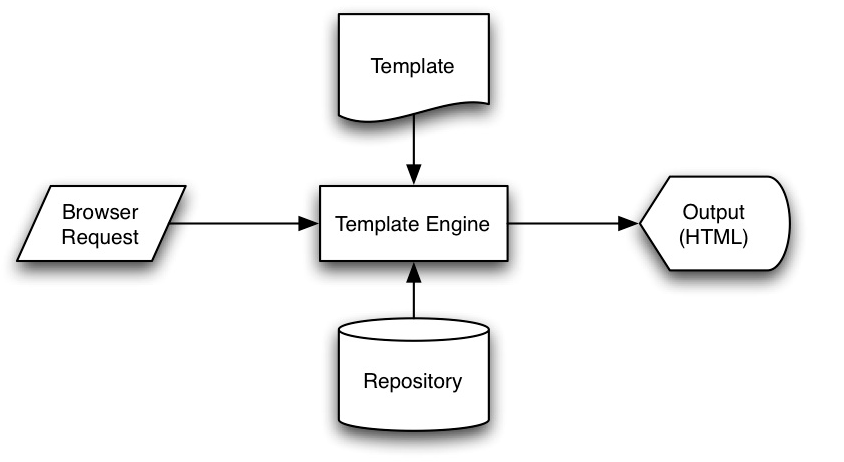
05: Deployment & Templating
-
Deployment
-
Templating
-
Design II: Typography (+ html coding standards)
- 05a: Templating
-
-
06: Semantic + CSS Frameworks
-
06a: Semantic HTML
-
06b: CSS Frameworks & Semantic UI
-
06c: Colour
-
06d: Web Project Repositories
- 06a: Semantic + CSS Frameworks
-
-
07: Applications
-
Introducing Play Framework
-
Play Project Structure
- 07: Starting to Play
-
-
08: Models & Views
-
Controllers + Views
-
Models
- 08: Introducing MVC
-
-
10: Sessions
-
Sessions in Todo
- 10: Sessions
-
-
11: Sessions & Models
-
Play Review
-
Playlist Sessions
-
UX for Application Development
- 11a: Playlist Sessions
-
-
12: Deployment
-
Git
-
Deployment
- 12: Deployment
-
00: Assignment Specifications

specifications · assignments · grading guidelines · schedule · submission
00: Module Overview

topics · schedules · calendar · assignments · first lab
01: Introducing HTML

web · client/server · browser · html · documents · elements · attributes · links ·images · page structure · nesting · wireframing · block · inline
02: Introducing CSS

markup · style · function· stylesheet · rules · selectors · declarations· properties · values · classes · ids · inheritance
03: Box & Grid

padding · border · margin · width · grid · grid-template-columns · grid-column-start · span · grid-gap
04: Navigation & Style

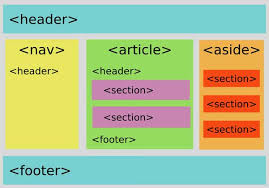
indentation · encoding · doctype · validity · semantics · entities · type attributes · quotations · nav · tab · current · padding · border · menu · li · ul · header · main · nav · aside · article · footer · section · figure
05: Deployment & Templating

clients · servers · hosting · domains · dns · paths · http · command prompt · node · harp · surge · server · compile · EJS · dry · wet · engine · partials · includes · layouts · paths · compile
06: Semantic + CSS Frameworks

review · bootstrap · semantic ui · container · segment · grid · stackable · tables · icons · images · row · col
07: Applications

sites · apps · frameworks · command line · ide · java · request · response · front-end · back-end
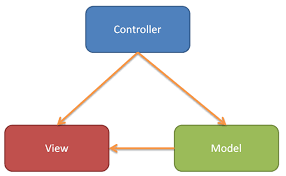
08: Models & Views

Models · Views · Controllers · conf · Song · Playlist · ArrayList · OneToMany · Bootstrap
09: Forms

routes · get · post · delete · template loops · submit · buttons · 404
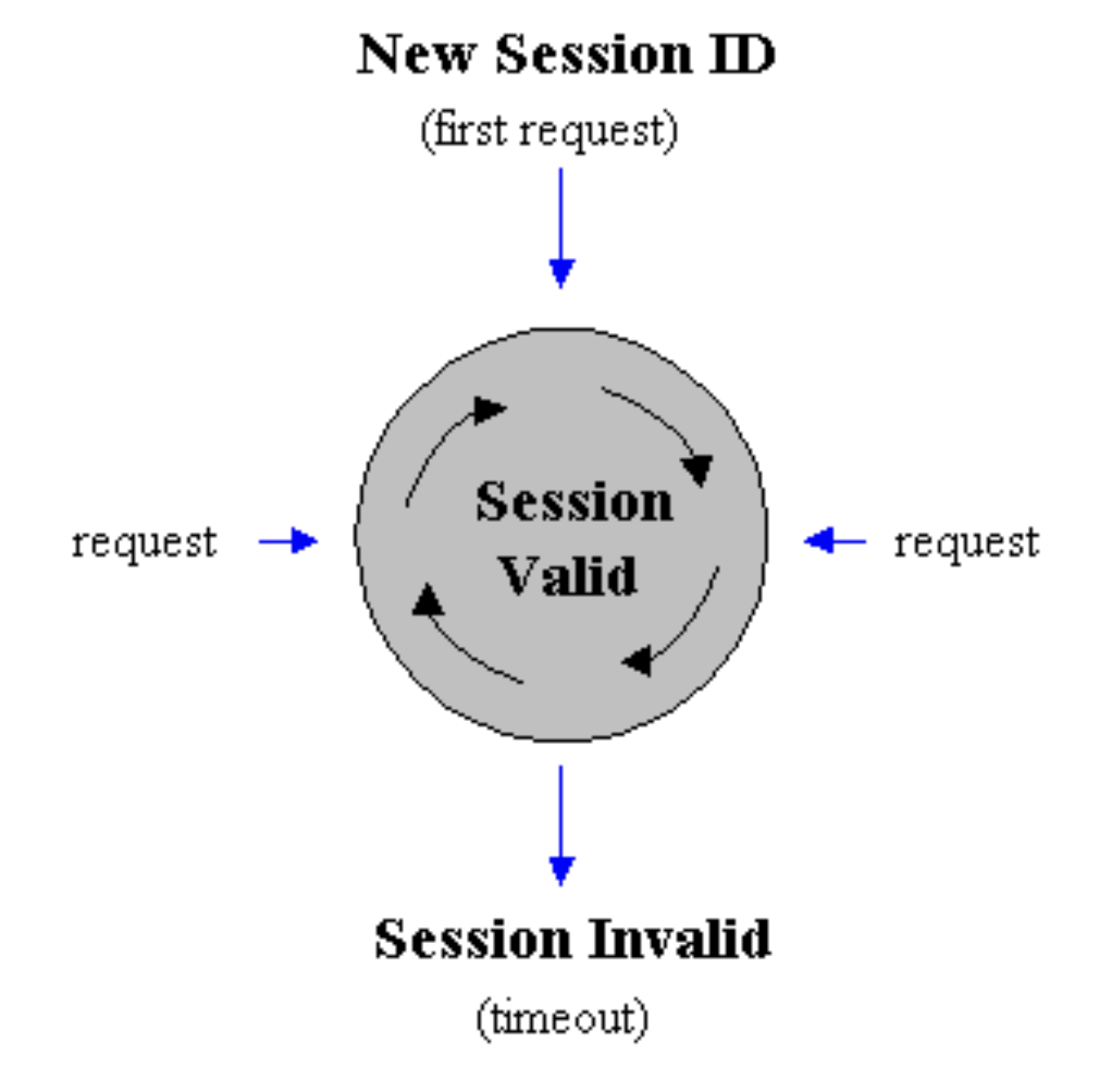
10: Sessions

stateless · stateful · tracking · cookies · signup · login · logout · session object · clearing
11: Sessions & Models

song · playlist · session · add · delete · login · signup
12: Deployment

heroku · cli · config · database · dashboard · logs · startup · management · shutdown
