-
00: Assignment Specifications
-
Assignment 1
-
Assignment 2
-
-
00: Module Overview
-
Course Preview + Html Editing
-
-
01: Introducing HTML
-
HTML Fundamentals
-
-
02: Introducing CSS
-
HTML & CSS
-
CSS Fundamentals
- 02: Introducing CSS
-
-
03: Box & Grid
-
Box Model
-
Layout
- 03: Box & Grid
-
-
04: Navigation & Style
-
Navigation
-
Design I: Introduction
-
-
05: Deployment & Templating
-
Deployment
-
Templating
-
Design II: Typography (+ html coding standards)
- 05a: Templating
-
-
06: Semantic + CSS Frameworks
-
06a: Semantic HTML
-
06b: CSS Frameworks & Semantic UI
-
06c: Colour
-
06d: Web Project Repositories
- 06a: Semantic + CSS Frameworks
-
-
07: Applications
-
Introducing Play Framework
-
Play Project Structure
- 07: Starting to Play
-
-
08: Models & Views
-
Controllers + Views
-
Models
- 08: Introducing MVC
-
-
10: Sessions
-
Sessions in Todo
- 10: Sessions
-
-
11: Sessions & Models
-
Play Review
-
Playlist Sessions
-
UX for Application Development
- 11a: Playlist Sessions
-
-
12: Deployment
-
Git
-
Deployment
- 12: Deployment
-
01: Introducing HTML
HTML Fundamentals
The Nature of the Web

code · html · http · standards · evolution · role of client · role of servers · learning resources
HTML Basics

elements · attributes · paths · absolute · relative · nesting · block · inline · labs
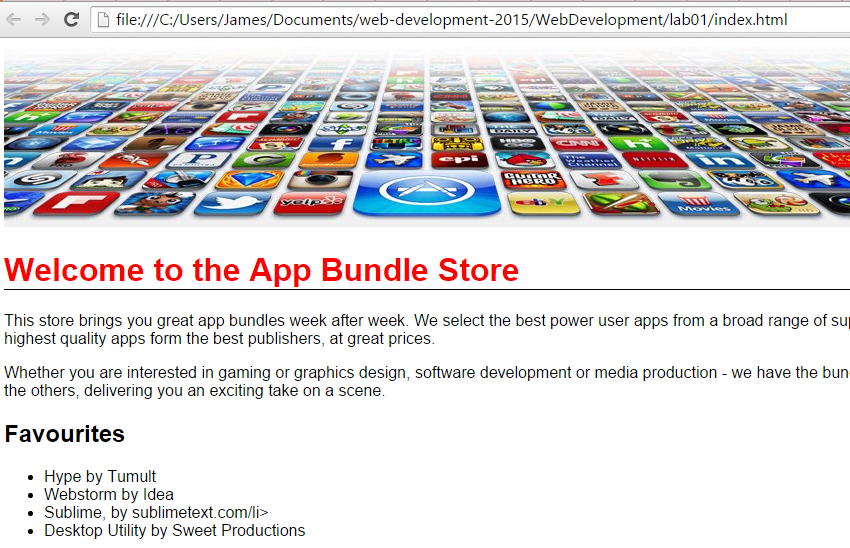
Lab-01 HTML Structure

folders · head · title · link · image · references
